添加菜单选项
现在我们有一个存储数据的模型,我们应该在用户界面上可以操作它。
为此,我们应该添加一个菜单选项来打开To-do Task模型,以便可以使用它。
创建views/todo_menu.xml文件以定义菜单项及其执行的动作:
<?xml version="1.0"?> <odoo> <act_window id="action_todo_task" name="To-do Task" res_model="todo.task" view_mode="tree,form" /> <menuitem id="menu_todo_task" name="Todos" action="action_todo_task" /> </odoo>
用户界面接口,包括菜单和动作,存储在数据库表中。当模块安装或升级时,xml数据文件中的这些用户接口定义就会被加载到数据库中。上面的代码就是一个Odoo数据文件,定义了两条要添加到Odoo的记录:
<act_window>元素定义了一个客户端窗口动作,该动作将以列表和表单视图的顺序打开todo.task模型。 <menuitem>定义了一个顶级菜单项,调用前面定义的action_todo_task动作。
两个元素都包含了id属性。 此id属性也称为XML ID,它用于唯一标识模块内的每个数据元素,并且可以由其他元素使用来引用它。 在本例中,<menuitem>元素需要指定要处理的动作,就使用了<act_window> 的ID来引用它。 XML ID的相关内容,在第4章“模块数据”中有更详细的讨论。
目前,我们的模块还不知道这个新定义的XML数据文件。 为了让模块加载这个文件,我们需要将它添加到__manifest__.py文件的data属性中。 data属性中的文件列表都将被模块加载。 manifest清单data属性定义如下:
'data': ['views/todo_menu.xml'],
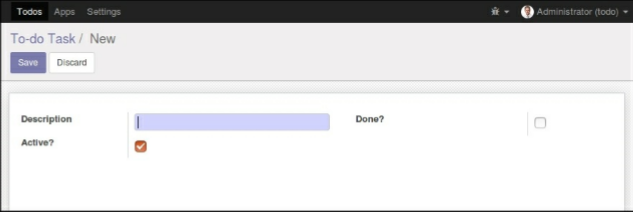
现在,我们需要重新升级模块以使这些更改生效。 升级后转到Todos顶部菜单,您应该看到我们的新菜单选项效果如下:
即使我们没有定义用户界面视图,点击Todos菜单,仍将打开一个根据模型自动生成的表单视图,允许我们添加和编辑记录。 正是因为Odoo可以很好地自动创建视图,这样我们就可以立即开始使用我们的模型。 目前为止一切都很顺利!现在让我们来开始改善用户界面。试着按照下一节的演示逐步改进、升级模块,不要害怕进行实验。您可能还会想尝试--dev = all服务器选项。使用它,视图定义可以直接从XML文件中读取,这样您的改动可以立即在Odoo上生效,而不需要进行模块升级。
小贴士
如果由于XML错误导致升级失败,请不要惊慌! 注释掉最后编辑的XML部分或者从__manifest__.py文件中删除该XML文件,并重新升级。 服务器就可以正常启动。 然后可以仔细阅读服务器日志中的错误消息:它应该会告诉你问题所在。 Odoo支持几种类型的视图,但最重要的三个是:tree(通常称为列表视图),form 窗体视图和 search搜索视图。 每种我们将向模块添加一个示例。
上一节:视图层 下一节:创建窗体视图